JS实现模拟百度搜索“2012世界末日”网页地震撕裂效果代码
更新时间:2025-10-06 23:14:18作者:fang
本文实例讲述了JS实现模拟百度搜索“2012世界末日”网页地震撕裂效果代码。分享给大家供大家参考,具体如下:
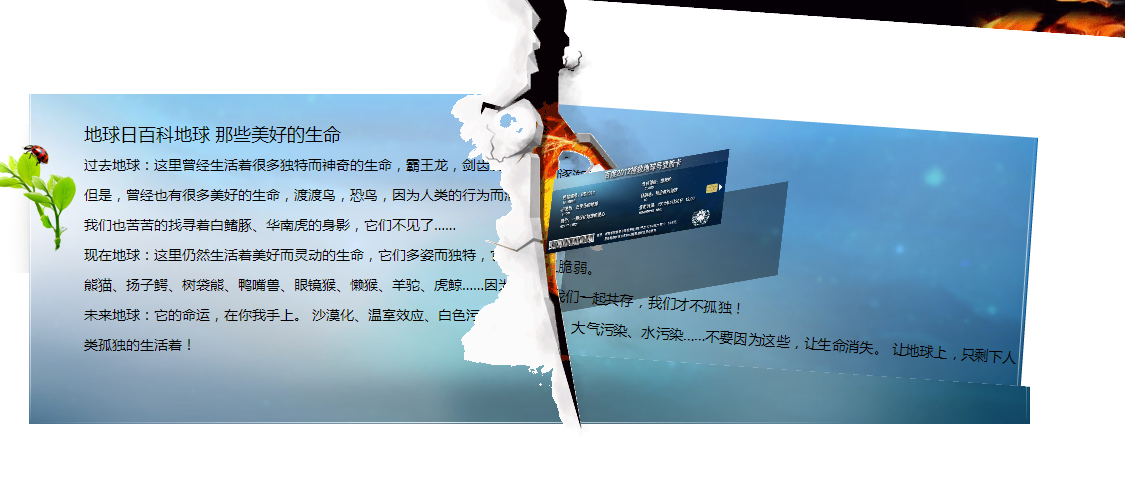
这是一款JS模拟百度搜索“2012世界末日”网页地震撕裂效果,本效果是模仿用户在百度输入“2012世界末日”后点击搜索后出来的网页效果,网页在震动,像是地震了,而后开始撕裂,然后显示出相关的文字说明,很酷的效果,希望大家可以学习借鉴。
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>2012世界末日</title>
<style type="text/css">
body{
font-family:微软雅黑
}
.home-main{
background:url(images/main_bg.jpg) center 0 no-repeat;
width: 940px;
height: 295px;
margin: 0 auto;
padding: 25px 30px 10px;
position: relative;
color: black;
font-size: 14px;
line-height: 30px;
padding-left: 80px;
margin-top: 100px
}
.home-main .grass {
display: block;
width: 89px;
height: 149px;
background: url(images/grass.png) 0 0 no-repeat;
position: absolute;
left: -17px;
top: 30px;
}
.home-main .t{
font-size: 18px;
display: block
}
</style>
</head>
<body>
<div id="out">
<div class="home-main">
<span class="grass"></span>
<span class="t">地球日百科地球 那些美好的生命</span>
过去地球:这里曾经生活着很多独特而神奇的生命,霸王龙,剑齿虎……它们逐渐被地球所淘汰而消失。<br />
但是,曾经也有很多美好的生命,渡渡鸟,恐鸟,因为人类的行为而消失;<br />
我们也苦苦的找寻着白鳍豚、华南虎的身影,它们不见了……<br />
现在地球:这里仍然生活着美好而灵动的生命,它们多姿而独特,它们顽强又脆弱。<br />
熊猫、扬子鳄、树袋熊、鸭嘴兽、眼镜猴、懒猴、羊驼、虎鲸……因为它们和我们一起共存,我们才不孤独!<br />
未来地球:它的命运,在你我手上。
沙漠化、温室效应、白色污染、过度放牧、大气污染、水污染……不要因为这些,让生命消失。
让地球上,只剩下人类孤独的生活着!
</div>
</div>
<script type="text/javascript" src="2012.js"></script>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。