基于JavaScript实现移动端TAB触屏切换效果
2015-10-22 16:23作者:yezheng
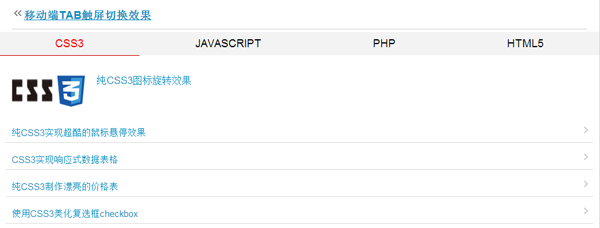
展示效果图如下所示:

我们使用移动端时可以通过触屏手势左右滑动来切换TAB栏目,如网易新闻等APP栏目切换。我们说的TAB一般由导航条和TAB对应的内容组成,切换导航条上的标签同时标签对应的内容也会跟着切换。本文将结合实例给大家介绍一个移动端TAB触屏切换效果。
HTML
我们准备一个TAB导航#pagenavi,里面包含TAB导航要切换的四个导航按钮,然后是切换的主体内容#slider,这里应该放置四个li与导航按钮对应,内容自定义。
<div class="box-163css">
<ul id="pagenavi" class="page">
<li><a href="#http://www.jb51.net/css.html" class="active">CSS3</a></li>
<li><a href="#http://www.jb51.net/jquery.html">JAVASCRIPT</a></li>
<li><a href="#http://www.jb51.net/php.html">PHP</a></li>
<li><a href="#http://www.jb51.net/web.html">HTML5</a></li>
</ul>
<div id="slider" class="swipe">
<ul class="box01_list">
<li class="li_list">
...
</li>
...<!--总共4个li-->
</ul>
</div>
</div>
当然,我们还需要给HTML加上css样式,本例已打包好css文件供大家下载。
JAVASCRIPT
由于是移动端应用,我们加载zepto.js,zepto就是体积小的jquery。然后需要加载触屏滑动插件touchslider.js。
<script type="text/javascript" src="js/zepto_min.js"></script>
<script type="text/javascript" src="js/touchslider.js"></script>
接下来我们就直接调用TouchSlider,通过设置绑定tab,滑动方向、速度、时间等信息实现内容切换,请看详细代码:
<script type="text/javascript">
var page='pagenavi';
var mslide='slider';
var mtitle='emtitle';
arrdiv = 'arrdiv';
var as=document.getElementById(page).getElementsByTagName('a');
var tt=new TouchSlider({id:mslide,'auto':'-1',fx:'ease-out',direction:'left',speed:600,timeout:5000,'before':function(index){
var as=document.getElementById(this.page).getElementsByTagName('a');
as[this.p].className='';
as[index].className='active';
this.p=index;
var txt=as[index].innerText;
$("#"+this.page).parent().find('.emtitle').text(txt);
var txturl=as[index].getAttribute('href');
var turl=txturl.split('#');
$("#"+this.page).parent().find('.go_btn').attr('href',turl[1]);
}});
tt.page = page;
tt.p = 0;
for(var i=0;i<as.length;i++){
(function(){
var j=i;
as[j].tt = tt;
as[j].onclick=function(){
this.tt.slide(j);
return false;
}
})();
}
</script>
以上内容是本文的全部叙述,希望对大家学习有所帮助。