JS实现的简洁纵向滑动菜单(滑动门)效果
2015-10-21 16:14作者:yezheng
本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:
这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一个“门”的内容存入JS数组中,这样可以减少代码量,但也带来了一个扩展的问题,扩展性方面有待完善,仅供参考。
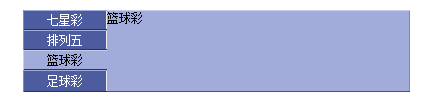
运行效果截图如下:

具体代码如下:
<html>
<head>
<title>纵向滑动门</title>
<style>
td,a,body{font-size:9pt;}
/*--选中的情况下*/
.DivAround_focus{cursor:pointer;background-color:#A1ACDB;border-right:solid 1px #A1ACDB;border-bottom:solid 1px #333333; border-left:solid 1px #C8CEEA; border-top:solid 1px #C8CEEA;color:#000000}
/*未选中时边框颜色*/
.DivAround_blur{cursor:pointer;background:#4D5C9F;border-right:solid 1px #eeeeee;border-bottom:solid 1px #333333; border-left:solid 1px #798ACC; border-top:solid 1px #A1ACDB;color:#FFFFFF}
.DivAround_content{background-color:#A1ACDB;border-right:solid 1px #888888;border-bottom:solid 1px #555555; border-left:0px; border-top:solid 1px #C8CEEA;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0" align="center" bgcolor="#6271B1">
<tr><td valign="top">
<table cellpadding="0" cellspacing="0" border="0" width="84" id="leftButtonTAble">
<!--改变下面td 的高来控制整个高度-->
<tr><td height="20" align="center" class="DivAround_focus" onMouseOver="ChangeFocus(this)">七星彩</td></tr>
<tr><td height="20" align="center" class="DivAround_blur" onMouseOver="ChangeFocus(this)">排列五</td></tr>
<tr><td height="20" align="center" class="DivAround_blur" onMouseOver="ChangeFocus(this)">篮球彩</td></tr>
<tr><td height="22" align="center" class="DivAround_blur" onMouseOver="ChangeFocus(this)">足球彩</td></tr>
</table>
</td>
<td>
<table width="303" border="0" cellpadding="0" cellspacing="0" class="DivAround_content">
<tr>
<td valign="top" id="DivAroundContent" height=80><p>dsadsa </p></td>
</tr>
</table>
</td></tr>
</table>
<script language="javascript">ChangeFocus(document.getElementById("leftButtonTAble").rows[0].cells[0]);</script>
</body></html>
<script language="javascript">
var AroundInfoArray=new Array();
AroundInfoArray[0]="七星彩";
AroundInfoArray[1]="排列五";
AroundInfoArray[2]="篮球彩";
AroundInfoArray[3]="足球彩";
function ChangeFocus(obj)
{
for(i=0;i<document.getElementById("leftButtonTAble").rows.length;i++)
{
if(document.getElementById("leftButtonTAble").rows[i].cells[0]==obj)
{
document.getElementById("leftButtonTAble").rows[i].cells[0].className="DivAround_focus";
document.getElementById("DivAroundContent").innerHTML=AroundInfoArray[i];
}else{
document.getElementById("leftButtonTAble").rows[i].cells[0].className="DivAround_blur";
}
}
}
</script>
希望本文所述对大家JavaScript程序设计有所帮助。