jQuery+PHP实现可编辑表格字段内容并实时保存
2015-10-11 14:50作者:fang
本例适用场景:当查看详细资料,如用户详情信息,发现其中某几个字段信息需要修改,可直接点击该字段内容进行修改,节约了用户时间,(传统的做法是进入一个编辑页面,列出所有编辑的字段信息,即使你只需要编辑其中一两个字段内容,然后点击提交)提高了WEB响应速度,从而提高了前端用户体验。

本例依赖jquery库,并基于插件,具有以下特点:
实时编辑,后台实时响应,并即时完成局部刷新。
可自定义输入表单类型,目前jeditable提供text,select,textarea类型。
响应键盘的回车和ESC键。
插件机制,本例提供与jquery ui的datepicker日历控件的整合。
下面我们来一步步讲解实现过程。
XHTML
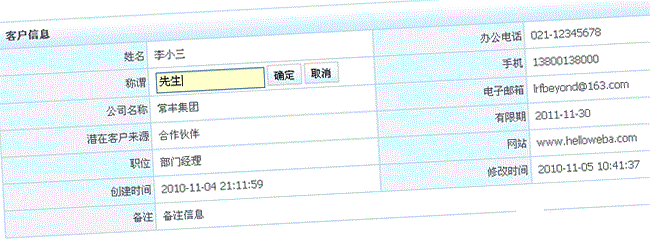
我们需要制作一个表格,如下:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr class="table_title">
<td colspan="4"><span class="open"></span>客户信息</td>
</tr>
</thead>
<tbody>
<tr>
<td width="20%" class="table_label">姓名</td>
<td width="30%" class="edit" id="username">李小三</td>
<td width="20%" class="table_label">办公电话</td>
<td width="30%" class="edit" id="phone">021-12345678</td>
</tr>
<tr>
<td class="table_label">称谓</td>
<td class="edit" id="solutation">先生</td>
<td class="table_label">手机</td>
<td class="edit" id="mobile">13800138000</td>
</tr>
<tr>
<td class="table_label">公司名称</td>
<td class="edit" id="company">常丰集团</td>
<td class="table_label">电子邮箱</td>
<td class="edit" id="email">lrfbeyond@163.com</td>
</tr>
<tr>
<td class="table_label">潜在客户来源</td>
<td class="edit_select" id="source">公共关系</td>
<td class="table_label">有限期</td>
<td class="datepicker" id="sdate">2011-11-30</td>
</tr>
<tr>
<td class="table_label">职位</td>
<td class="edit" id="job">部门经理</td>
<td class="table_label">网站</td>
<td class="edit" id="web">www.helloweba.com</td>
</tr>
<tr>
<td class="table_label">创建时间</td>
<td>2010-11-04 21:11:59</td>
<td class="table_label">修改时间</td>
<td id="modifiedtime">2010-11-05 09:42:52</td>
</tr>
<tr>
<td class="table_label">备注</td>
<td class="textarea" id="note" colspan="3">备注信息</td>
</tr>
</tbody>
</table>
这是一个用户信息的表格,从代码中可以发现响应的字段信息的td都给了一个class和id属性,并赋值。值得一提的是表格中的td对应的id的值是和数据库中的字段名称一一对应的,这样做就是为了在编辑时让后台获取相应的字段信息,后面的PHP代码中会讲到。
CSS
table{width:96%; margin:20px auto; border-collapse:collapse;}
table td{line-height:26px; padding:2px; padding-left:8px; border:1px solid #b6d6e6;}
.table_title{height:26px; line-height:26px; background:url(btn_bg.gif) repeat-x bottom;
font-weight:bold; text-indent:.3em; outline:0;}
.table_label{background:#e8f5fe; text-align:right; }
CSS渲染了表格样式,让表格看起来更舒服点。
jQuery
提到jquery,一定要记住在页面的<head>之间要引用jquery和jeditable插件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.jeditable.js"></script>
然后开始调用插件。
$(function(){
$('.edit').editable('save.php', {
width :120,
height :18,
//onblur : 'ignore',
cancel : '取消',
submit : '确定',
indicator : '<img src="loader.gif">',
tooltip : '单击可以编辑...'
});
});
插件提供了很多属性和方法的调用。可以设置宽度,高度,按钮的文本信息,提交时的加载图片,鼠标滑上的提示信息等等。save.php是编辑后的信息最终提交的后台程序的地址。现在看看是不是表格中的信息可以编辑了哦。
jeditable还提供了select,textarea类型的编辑,并提供插件api接口。
来看下拉选择框select的处理:
$('.edit_select').editable('save.php', {
loadurl : 'json.php',
type : "select",
});
type指定的是select类型,select里加载的数据来自json.php,json.php提供了下拉框所需的数据源。
$array['老客户'] = '老客户';
$array['独自开发'] = '独自开发';
$array['合作伙伴'] = '合作伙伴';
$array['公共关系'] = '公共关系';
$array['展览会'] = '展览会';
print json_encode($array);
这些数据是直接存在json.php文件里的,当然你也可以通过读取数据库信息,然后生成json数据,关于如何生成json数据,请查看。还有一种方法是直接在editable中指定data:
$('.edit_select').editable('save.php', {
data : " {'老客户':'老客户','独自开发':'独自开发','合作伙伴':'合作伙伴', '展览会':'展览会'}",
type : "select",
});
不难发现,其实上述代码中的data就是一串json数据。
textarea类型就不再多数,将type类型改为textarea就可以了。PS:默认类型为text。
当处理日期类型时,我接入了一个jquery ui的日历插件,当然别忘了要引入juqery ui插件和样式:
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
<script type="text/javascript" src="js/jquery-ui.js"></script>
接入jquery ui的datepicker日历插件
$.editable.addInputType('datepicker', {
element : function(settings, original) {
var input = $('<input class="input" />');
input.attr("readonly","readonly");
$(this).append(input);
return(input);
},
plugin : function(settings, original) {
var form = this;
$("input",this).datepicker();
}
});
调用的代码直接指定type类型为datepicker即可。
$(".datepicker").editable('save.php', {
width : 120,
type : 'datepicker',
onblur : "ignore",
});
现在看看,表格中的“有限期”字段的日期是不是可以修改了。好了,还有其他更多的插件接入期待您的加入。
PHP
编辑好的字段信息会发送到后台程序save.php程序处理。save.php需要完成的工作是:接收前端提交过来的字段信息数据,并进行必要的过滤和验证,然后更新数据表中相应的字段内容,并返回结果。
include_once("connect.php"); //连接数据库
$field=$_POST['id']; //获取前端提交的字段名
$val=$_POST['value']; //获取前端提交的字段对应的内容
$val = htmlspecialchars($val, ENT_QUOTES); //过滤处理内容
$time=date("Y-m-d H:i:s"); //获取系统当前时间
if(emptyempty($val)){
echo "不能为空";
}else{
//更新字段信息
$query=mysql_query("update customer set $field='$val',modifiedtime='$time' where id=1");
if($query){
echo $val;
}else{
echo "数据出错";
}
}
再回到开始的HTML代码,表格中显示的字段内容信息当然是从数据库读取来的,所以要用PHP读取数据表,把内容显示出来就OK,详细过程大家自己写一个吧。
如此,可编辑的表格就此收工。但是还不能完工,关于对输入信息的有效性的验证问题后面的文章我会陆续附上,敬请关注。
希望小编整理的每一篇文章都对大家有所帮助。