JavaScript+CSS实现仿天猫侧边网页菜单效果
2015-08-25 15:57作者:yezheng
本文实例讲述了JavaScript+CSS实现仿天猫侧边网页菜单效果。分享给大家供大家参考。具体如下:
这是一款自己写的仿天猫的菜单效果,二级分类的功能已经实现,但没有美化,留着用的朋友自己完善吧,JS功能已经实现,鼠标移在主分类上,二级分类向右伸出展开,目前淘宝网、天猫购物、京东都在用的导航菜单特效,测试时候请先点击一下菜单,主菜单就显示出来了。
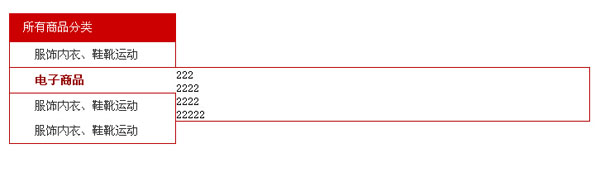
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>仿天猫侧边网页菜单</title>
<style type="text/css">
*{margin:0; padding:0;}
body{ font-size:14px; font-family:"宋体";}
h1, h2, h3{ font-size:14px; font-weight:normal;}
li{ list-style:none;}
a{ color:#333; text-decoration:none;}
#nav{ width:202px; height:35px; background:#C00; margin:50px 0 0 20px;}
#nav h1{ padding-left:17px; line-height:35px; color:#fff; margin-right:17px;}
#box{ width:200px; border:1px solid #B00; border-top:none; margin-left:20px; display:none;}
#subnav{width:200px;}
#subnav .list{ width:200px; height:30px;}
#subnav .list h2{ width:160px; height:30px; padding-left:30px; line-height:30px; margin-right:10px;}
#subnav .list a:hover, #subnav .active a:hover{ color:#900; font-weight:bold;}
#subnav .active{ width:200px; height:30px; border-bottom:1px solid #b00; border-top:1px solid #b00; position:relative;}
#subnav .active h2{ width:170px; height:30px; padding-left:30px; line-height:30px; background:#fff; position:absolute; left:1px; top:0; z-index:4;}
#subnav .list_nav{ width:500px; overflow:hidden; border:1px solid #b00; position:absolute; left:200px; top:-1px; z-index:3; display:none;}
</style>
<script type="text/javascript">
window.onload=function()
{
var oNav=document.getElementById('nav');
var oBox=document.getElementById('box');
var oSubnav=document.getElementById('subnav');
var aLi=oSubnav.getElementsByTagName('li');
var i=0;
oNav.onclick=function()
{
if(oBox.style.display=='block')
{
oBox.style.display='none';
}
else
{
oBox.style.display='block';
}
}
for(i=0;i<aLi.length;i++)
{
if(aLi[i].className=='list')
{
aLi[i].onmousemove=function()
{
for(i=0;i<aLi.length;i++)
{
var aDivList=this.getElementsByTagName('div')[0];
aDivList.style.display='block';
this.className='active';
}
}
aLi[i].onmouseout=function()
{
for(i=0;i<aLi.length;i++)
{
var aDivList=this.getElementsByTagName('div')[0];
aDivList.style.display='none';
this.className='list';
}
}
}
}
};
</script>
</head>
<body>
<div id="nav">
<h1>所有商品分类</h1>
</div>
<div id="box">
<ul id="subnav">
<li class="list">
<h2><a href="#">服饰内衣、鞋靴运动</a></h2>
<div class="list_nav">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
</li>
<li class="list">
<h2><a href="#">电子商品</a></h2>
<div class="list_nav">
<ul>
<li>222</li>
<li>2222</li>
<li>2222</li>
<li>22222</li>
</ul>
</div>
</li>
<li class="list">
<h2><a href="#">服饰内衣、鞋靴运动</a></h2>
<div class="list_nav">
<ul>
<li>3333</li>
<li>3333</li>
<li>3333</li>
<li>3333</li>
</ul>
</div>
</li>
<li class="list">
<h2><a href="#">服饰内衣、鞋靴运动</a></h2>
<div class="list_nav">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
</li>
</ul>
</div>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。