css实现悬浮效果的阴影的方法示例
2018-03-26 15:15作者:zy
这篇文章主要介绍了css实现悬浮效果的阴影的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧!
本文介绍了css实现悬浮效果的阴影的方法示例,分享给大家,具体如下:
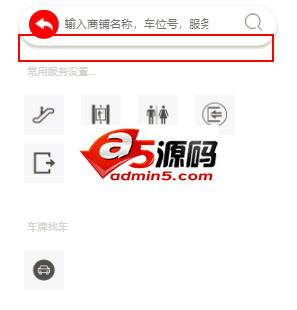
要实现的效果图:

实现的代码:
-webkit-box-shadow:0px 3px 3px #c8c8c8 ;
-moz-box-shadow:0px 3px 3px #c8c8c8 ;
box-shadow:0px 3px 3px #c8c8c8 ;
整个页面的代码:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<style>
.search {
height: 46px;
border: 1px solid #F0F1F1;
border-radius: 25px;
margin: 0 20px;
-webkit-box-shadow:0px 3px 3px #c8c8c8 ;
-moz-box-shadow:0px 3px 3px #c8c8c8 ;
box-shadow:0px 3px 3px #c8c8c8 ;
}
.search_left {
float: left; margin: 5px 7px 5px 11px;
width: 35px;
height: 34px;
border-radius: 50px;
background: red;
text-align: center;
line-height: 42px;
}
.search_left img {
width: 60%;
height: 60%;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.words {
color: #D1D1D1;
font-size: 12px;
margin-top: 21px;
margin-left: 30px;
}
.servers {
overflow: auto;
}
.servers ul {
overflow: auto;
padding-left: 16px;
}
.servers ul li {
list-style: none;
background: #f6f6f9;
float: left;
width: 47px;
height: 47px;
text-align: center;
margin: 5px 10px;
}
.servers ul li img {
width: 60%;
height: 60%;
margin-top: 9px;
}
</style>
<title>高校地图</title>
</head>
<body>
<div class="container">
<div class="search">
<div class="search_left"><img src="img/back.png" /></div>
<div class="search_input"><input type="text" placeholder="输入商铺名称,车位号,服务设施"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
</div>
<div class="words">常用服务设置...</div>
<div class="servers">
<ul>
<li><img src="img/stairs.png" alt="手扶电梯" /></li>
<li><img src="img/stairs2.png" alt="手扶电梯" /></li>
<li><img src="img/sex.png" alt="手扶电梯" /></li>
<li><img src="img/entris.png" alt="手扶电梯" /></li>
<li><img src="img/exiy.png" alt="手扶电梯" /></li>
<li><img src="img/moner.png" alt="手扶电梯" /></li>
</ul>
</div>
<div class="words">车牌找车</div>
<div class="servers">
<ul>
<li><img src="img/car.png" alt="车牌找车" /></li>
</ul>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助。