手把手教你用CSS实现带箭头的流程进度条
2017-03-13 16:20作者:wangguan
本文介绍的是利用纯CSS的带箭头流程进度条,兼容到IE8,需要的朋友们下面来一起学习学习。
首先写出一个基本的样式。

接下来使用 :after 伪类画出一个三角形,定位到右边,如下:

然后将after的颜色修改下,基本的雏形已经看到了。

继续使用 :before 伪类来画出左边的三角形。如下:

然后修改下before的颜色,并复制多个模块看看。

最后把开头和结尾的稍微修饰一下。

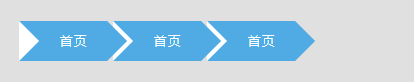
加上选中状态,大功告成。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。