js和jquery实现监听键盘事件示例代码
2016-01-14 10:16作者:fang
项目中要监听键盘组合键CTRL+C,以便做出对应的响应。查了一些方法但是其兼容性和稳定性不是很高,最终得到如下方法,经测试在Firfox、Chrome、IE中均可以使用。
一、使用javascript实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘贴粘贴</textarea>
</body>
</html>
二、使用jquery实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">复制复制</textarea> <br />
</body>
</html>
三、说明
event.ctrlKey
功能:检测事件发生时Ctrl键是否被按住了。
语法:event.ctrlKey
取值:true | false 1|0
说明:
ctrlKey属性为true表示事件发生时Ctrl键被按下并保持,为false则Ctrl键没有按下。
ctrlKey属性可结合鼠标或键盘使用,多用于制作一些快捷操作方式。
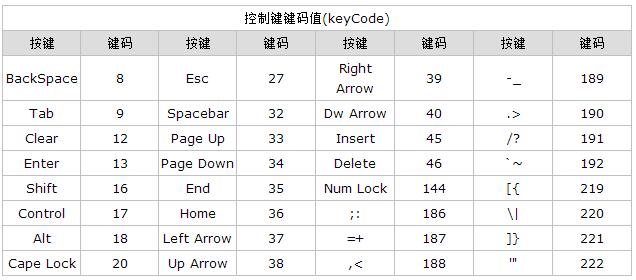
四、详细keyCode值列表




以上就是js和jquery实现监听键盘事件示例代码,希望对大家的学习有所帮助。