jquery实现删除一个元素后面的所有元素功能
2015-12-22 08:50作者:fang
本文实例为大家分享了jquery实现删除一个元素后面的所有元素功能的详细实现过程,具体实现内容如下
实现效果:
选择项目

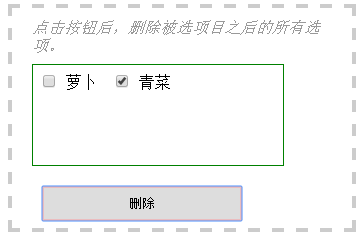
点击删除按钮,被选项之后的所有同级元素都被删除

jQuery 遍历的nextAll() 方法可以搜索 DOM 树中的元素跟随的同胞元素,也就是一个元素后面的所有同级元素,删除可以使用方法remove(),所以连起来为$(selector).nextAll().remove();
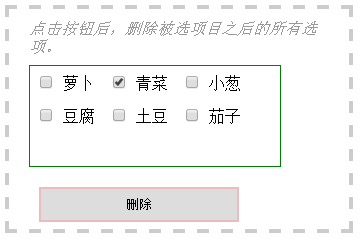
下面给出实例演示:点击按钮后,删除被选项目之后的所有选项
创建Html元素
<div class="box">
<span>点击按钮后,删除被选项目之后的所有选项。</span><br>
<div class="content">
<input type="checkbox" name="item"><span>萝卜</span>
<input type="checkbox" name="item"><span>青菜</span>
<input type="checkbox" name="item"><span>小葱</span><br>
<input type="checkbox" name="item"><span>豆腐</span>
<input type="checkbox" name="item"><span>土豆</span>
<input type="checkbox" name="item"><span>茄子</span><br>
</div>
<input type="button" value="删除">
</div>
简单设置一下css样式
div.box{width:300px;height:200px;padding:10px 20px;border:4px dashed #ccc;}
div.box>span{color:#999;font-style:italic;}
div.content{width:250px;height:100px;margin:10px 0;border:1px solid green;}
input{margin:10px;}
input[type='button']{width:200px;height:35px;margin:10px;border:2px solid #ebbcbe;}
编写jquery代码
$(function(){
$("input:button").click(function() {
$("input:checkbox:checked").next().nextAll().remove();
});
})
以上就是小编为大家准备的知识点,希望大家可以熟练掌握。