JS+CSS实现六级网站导航主菜单效果
2015-09-30 17:25作者:yezheng
本文实例讲述了JS+CSS实现六级网站导航主菜单效果。分享给大家供大家参考。具体如下:
这是一款JS+CSS实现支持6级的网站导航主菜单,级级相信够大家用了,外观蓝色风格,也是使用最多的一种菜单颜色,而且菜单的兼容性非常好,支持IE6IE7IE8,火狐、GG浏览器等不同内核的主流浏览器。
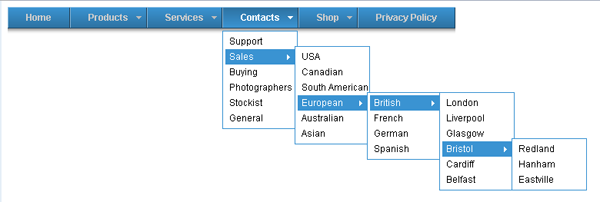
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>CSS六级导航菜单</title>
<style>
.preload1 {background: url(images/blank_over.gif);}
.preload2 {background: url(images/blank_overa.gif);}
#nav {padding:0; margin:0; list-style:none; height:36px; background:#fff; position:relative; z-index:500; font-family:arial, verdana, sans-serif;}
#nav li.top {display:block; float:left;}
#nav li a.top_link {display:block; float:left; height:36px; line-height:27px; color:#ccc; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;background: url(images/blank.gif);}
#nav li a.top_link span {float:left; display:block; padding:0 24px 0 12px; height:36px;background:url(images/blank.gif) right top;}
#nav li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:36px; background:url(images/blanka.gif) no-repeat right top;}
#nav li a.top_link:hover {color:#fff; background: url(images/blank_over.gif) no-repeat;}
#nav li a.top_link:hover span {background:url(images/blank_over.gif) no-repeat right top;}
#nav li a.top_link:hover span.down {background:url(images/blank_overa.gif) no-repeat right top;}
#nav li:hover > a.top_link {color:#fff; background: url(images/blank_over.gif) no-repeat;}
#nav li:hover > a.top_link span {background:url(images/blank_over.gif) no-repeat right top;}
#nav li:hover > a.top_link span.down {background:url(images/blank_overa.gif) no-repeat right top;}
#nav li:hover {position:relative; z-index:200;}
#nav ul,
#nav li:hover ul ul,
#nav li:hover ul li:hover ul ul,
#nav li:hover ul li:hover ul li:hover ul ul,
#nav li:hover ul li:hover ul li:hover ul li:hover ul ul
{position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
#nav li:hover ul.sub
{left:0; top:31px; background: #fff; padding:3px; border:1px solid #3a93d2; white-space:nowrap; width:90px; height:auto; z-index:300;}
#nav li:hover ul.sub li
{display:block; height:20px; position:relative; float:left; width:90px; font-weight:normal;}
#nav li:hover ul.sub li a
{display:block; font-size:11px; height:20px; width:90px; line-height:20px; text-indent:5px; color:#000; text-decoration:none;}
#nav li ul.sub li a.fly{background:#fff url(images/arrow.gif) 80px 7px no-repeat;}
#nav li:hover ul.sub li a:hover {background:#3a93d2; color:#fff;}
#nav li:hover ul.sub li a.fly:hover{background:#3a93d2 url(images/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
#nav li:hover ul li:hover > a.fly {background:#3a93d2 url(images/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
#nav li:hover ul li:hover ul,
#nav li:hover ul li:hover ul li:hover ul,
#nav li:hover ul li:hover ul li:hover ul li:hover ul,
#nav li:hover ul li:hover ul li:hover ul li:hover ul li:hover ul
{left:90px; top:-4px; background: #fff; padding:3px; border:1px solid #3a93d2; white-space:nowrap; width:90px; z-index:400; height:auto;}
</style>
<script type="text/javascript">
stuHover = function() {
var cssRule;
var newSelector;
for (var i = 0; i < document.styleSheets.length; i++)
for (var x = 0; x < document.styleSheets[i].rules.length ; x++)
{
cssRule = document.styleSheets[i].rules[x];
if (cssRule.selectorText.indexOf("LI:hover") != -1)
{
newSelector = cssRule.selectorText.replace(/LI:hover/gi, "LI.iehover");
document.styleSheets[i].addRule(newSelector , cssRule.style.cssText);
}
}
var getElm = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<getElm.length; i++) {
getElm[i].onmouseover=function() {
this.className+=" iehover";
}
getElm[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" iehoverb"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", stuHover);
</script>
</head>
<body>
<ul id="nav">
<li class="top"><a href="#nogo1" class="top_link"><span>Home</span></a></li>
<li class="top"><a href="#nogo2" id="products" class="top_link"><span class="down">Products</span></a>
<ul class="sub">
<li><a href="#nogo3" class="fly">Cameras</a>
<ul>
<li><a href="#nogo4">Nikon</a></li>
<li><a href="#nogo5">Minolta</a></li>
<li><a href="#nogo6">Pentax</a></li>
</ul>
</li>
<li class="mid"><a href="#nogo7" class="fly">Lenses</a>
<ul>
<li><a href="#nogo8">Wide Angle</a></li>
<li><a href="#nogo9">Standard</a></li>
<li><a href="#nogo10">Telephoto</a></li>
<li><a href="#nogo11" class="fly">Zoom</a>
<ul>
<li><a href="#nogo12">35mm to 125mm</a></li>
<li><a href="#nogo13">50mm to 250mm</a></li>
<li><a href="#nogo14">125mm to 500mm</a></li>
</ul>
</li>
<li><a href="#nogo15">Mirror</a></li>
<li><a href="#nogo16" class="fly">Non standard</a>
<ul>
<li><a href="#nogo17">Bayonet mount</a></li>
<li><a href="#nogo18">Screw mount</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#nogo19">Flash Guns</a></li>
</ul>
</li>
<li class="top"><a href="#nogo22" id="services" class="top_link"><span class="down">Services</span></a>
<ul class="sub">
<li><a href="#nogo23">Printing</a></li>
<li><a href="#nogo25">Retouching</a></li>
</ul>
</li>
<li class="top"><a href="#nogo27" id="contacts" class="top_link"><span class="down">Contacts</span></a>
<ul class="sub">
<li><a href="#nogo28">Support</a></li>
<li><a href="#nogo29" class="fly">Sales</a>
<ul>
<li><a href="#nogo30">USA</a></li>
<li><a href="#nogo31">Canadian</a></li>
<li><a href="#nogo32">South American</a></li>
<li><a href="#nogo33" class="fly">European</a>
<ul>
<li><a href="#nogo34" class="fly">British</a>
<ul>
<li><a href="#nogo35">London</a></li>
<li><a href="#nogo36">Liverpool</a></li>
<li><a href="#nogo37">Glasgow</a></li>
<li><a href="#nogo38" class="fly">Bristol</a>
<ul>
<li><a href="#nogo39">Redland</a></li>
<li><a href="#nogo40">Hanham</a></li>
<li><a href="#nogo41">Eastville</a></li>
</ul>
</li>
<li><a href="#nogo42">Cardiff</a></li>
<li><a href="#nogo43">Belfast</a></li>
</ul>
</li>
<li><a href="#nogo44">French</a></li>
<li><a href="#nogo45">German</a></li>
<li><a href="#nogo46">Spanish</a></li>
</ul>
</li>
<li><a href="#nogo47">Australian</a></li>
<li><a href="#nogo48">Asian</a></li>
</ul>
</li>
<li><a href="#nogo49">Buying</a></li>
<li><a href="#nogo50">Photographers</a></li>
<li><a href="#nogo51">Stockist</a></li>
<li><a href="#nogo52">General</a></li>
</ul>
</li>
<li class="top"><a href="#nogo53" id="shop" class="top_link"><span class="down">Shop</span></a>
<ul class="sub">
<li><a href="#nogo54">Online</a></li>
<li><a href="#nogo55">Catalogue</a></li>
<li><a href="#nogo56">Mail Order</a></li>
</ul>
</li>
<li class="top"><a href="#nogo57" id="privacy" class="top_link"><span>Privacy Policy</span></a></li>
</ul>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。