jQuery平滑旋转幻灯片特效代码分享
2015-09-07 16:21作者:yezheng
本文实例讲述了jQuery平滑旋转幻灯片特效。分享给大家供大家参考。具体如下:
这一款基于jQuery实现平滑旋转幻灯片代码,效果超酷,场面相当震撼;图片大小和颜色自定义请修改jQuery-jcImgScroll.js。
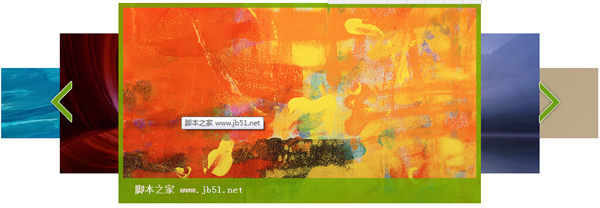
运行效果图:

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
js关键代码:
<script src="js/jQuery-1.7.1.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-easing.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-jcImgScroll.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("#demo1").jcImgScroll({
});
$("#demo2").jcImgScroll({
count : 7
});
$("#demo3").jcImgScroll({
arrow : {
width:110,
height:342,
x:220,
y:0
},
count : 3,
offsetX : 140,
NumBtn : true,
title:false
});
});
-->
</script>
为大家分享的jQuery平滑旋转幻灯片代码如下
<head>
<title>jQuery平滑旋转幻灯片代码</title>
<style>
<!--
/* jQuery jcImgScroll css */
.jcImgScroll { position:relative; height:342px; }
.jcImgScroll li { border:1px solid #ccc; }
.jcImgScroll li a { background:#fff; display:block; height:340px; }
.jcImgScroll li.loading a { background:#fff url(img/loading.gif) no-repeat center center;}
.jcImgScroll li img,.jcImgScroll li,.jcImgScroll em,.jcImgScroll dl { display:none; border:0 none;}
.jcImgScroll em.sPrev { background:url(images/arrow-left.png) no-repeat left center; }
.jcImgScroll em.sNext { background:url(images/arrow-right.png) no-repeat right center;}
.jcImgScroll dl dd { background:url(images/NumBtn.png) no-repeat 0 bottom; text-indent:-9em; }
.jcImgScroll dl dd:hover,.jcImgScroll dl dd.curr { background-position:0 0; }
-->
</style>
<script src="js/jQuery-1.7.1.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-easing.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-jcImgScroll.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("#demo1").jcImgScroll({
});
$("#demo2").jcImgScroll({
count : 7
});
$("#demo3").jcImgScroll({
arrow : {
width:110,
height:342,
x:220,
y:0
},
count : 3,
offsetX : 140,
NumBtn : true,
title:false
});
});
-->
</script>
</head>
<body>
<!-- 代码 开始 -->
<div id="demo1" class="jcImgScroll">
<ul>
<li><a href="http://www.jb51.net/" target="_blank" path="images/01.jpg" title="脚本之家 www.jb51.net"></a></li>
<li><a href="http://www.jb51.net/" target="_blank" path="images/02.jpg" title="脚本之家 www.jb51.net"></a></li>
<li><a href="http://www.jb51.net/" target="_blank" path="images/03.jpg" title="脚本之家 www.jb51.net"></a></li>
<li><a href="http://www.jb51.net/" target="_blank" path="images/04.jpg" title="脚本之家 www.jb51.net"></a></li>
<li><a href="http://www.jb51.net/" target="_blank" path="images/05.jpg" title="脚本之家 www.jb51.net"></a></li>
<li><a href="http://www.jb51.net/" target="_blank" path="images/06.jpg" title="脚本之家 www.jb51.net"></a></li>
<li><a href="http://www.jb51.net/" target="_blank" path="images/07.jpg" title="脚本之家 www.jb51.net"></a></li>
</ul>
</div>
<!-- 代码 结束 -->
<div style="text-align:center">
<p>{download}</p>
<p>{content}</p>
<p>{google_729x90}</p>
</div>
</body>
</html>
以上就是为大家分享的jQuery平滑旋转幻灯片特效代码,希望大家可以喜欢,并应用到实践中。