jQuery实现动态表单验证时文本框抖动效果完整实例
2015-08-21 16:06作者:yezheng
本文实例讲述了jQuery实现动态表单验证时文本框抖动效果。分享给大家供大家参考。具体如下:
这里使用jQuery实现的动态表单验证特效,当用户输入错误或没有输入的时候点击提交按钮,有问题的输入框会抖动几下,以提示用户此项有问题,文本框抖动功能都有意思,这个表单比较典型,想实现jquery Ajax表单功能的可以参考。
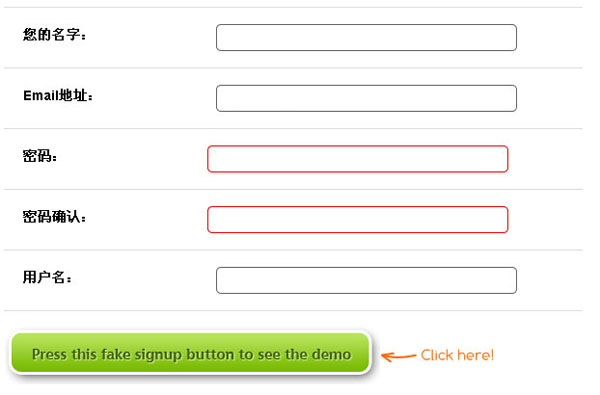
运行效果截图如下:

具体代码如下:
<!DOCTYPE html>
<head>
<title>jQuery动态表单验证效果</title>
<style type="text/css">
body
{
font-family:Arial, Sans-Serif;
font-size:0.85em;
}
img
{
border:none;
}
ul, ul li
{
list-style-type: none;
margin: 0;
padding: 0;
}
ul li.first
{
border-top: 1px solid #DFDFDF;
}
ul li.last
{
border: none;
}
ul p
{
float: left;
margin: 0;
width: 310px;
}
ul h3
{
float: left;
font-size: 14px;
font-weight: bold;
margin: 5px 0 0 0;
width: 200px;
margin-left:20px;
}
ul li
{
border-bottom: 1px solid #DFDFDF;
padding: 15px 0;
width:600px;
overflow:hidden;
}
ul input[type="text"], ul input[type="password"]
{
width:300px;
padding:5px;
position:relative;
border:solid 1px #666;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
ul input.required
{
border: solid 1px #f00;
}
</style>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#signup").click(function() {
resetFields();
var emptyfields = $("input[value=]");
if (emptyfields.size() > 0) {
emptyfields.each(function() {
$(this).stop()
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "-10px" }, 100).animate({ left: "10px" }, 100)
.animate({ left: "0px" }, 100)
.addClass("required");
});
}
});
});
function resetFields() {
$("input[type=text], input[type=password]").removeClass("required");
}
</script>
</head>
<body>
<ul>
<li class="first">
<h3>您的名字:</h3>
<p><input type="text" value="First and Last name" id="name" name="name" /></p>
</li>
<li>
<h3>Email地址:</h3>
<p><input type="text" value="my@email.com" name="email" /></p>
</li>
<li>
<h3>密码:</h3>
<p><input type="password" name="passwd" /></p>
</li>
<li>
<h3>密码确认:</h3>
<p><input type="password" name="passwd_conf" /></p>
</li>
<li>
<h3>用户名:</h3>
<p><input type="text" value="MyUserName" id="userName" name="user_name" /></p>
</li>
<li class="last">
<a id="signup" href="#"><img src="images/buttonsubmit.png" style="vertical-align:middle;" /></a><img src="images/clickhere.png" style="vertical-align:middle;" />
</li>
</ul>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。