js实现人才网站职位选择功能的方法
2015-08-14 15:49作者:yezheng
本文实例讲述了js实现人才网站职位选择功能的方法。分享给大家供大家参考。具体如下:
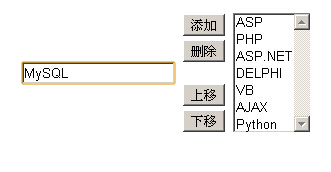
这是一个比较实用的JS列表框功能,像很多人才网站的职位选择功能一样,从左侧列表框选择后会添加至右侧列表框,还可以上下移动、增删内容,感觉非常有用的代码。
运行效果如下图所示:

具体代码如下:
<html>
<head>
<title>人才网站的职位选择功能代码</title>
<script>
function move(fbox,tbox) {
var i = 0;
if(fbox.value != "") {
var no = new Option();
no.value = fbox.value;
no.text = fbox.value;
tbox.options[tbox.options.length] = no;
fbox.value = "";
}
}
function remove(box) {
for(var i=0; i<box.options.length; i++) {
if(box.options[i].selected && box.options[i] != "") {
box.options[i].value = "";
box.options[i].text = "";
}
}
BumpUp(box);
}
function BumpUp(abox) {
for(var i = 0; i < abox.options.length; i++) {
if(abox.options[i].value == "") {
for(var j = i; j < abox.options.length - 1; j++) {
abox.options[j].value = abox.options[j + 1].value;
abox.options[j].text = abox.options[j + 1].text;
}
var ln = i;
break;
}
}
if(ln < abox.options.length) {
abox.options.length -= 1;
BumpUp(abox);
}
}
function Moveup(dbox) {
for(var i = 0; i < dbox.options.length; i++) {
if (dbox.options[i].selected && dbox.options[i] != "" && dbox.options[i] != dbox.options[0]) {
var tmpval = dbox.options[i].value;
var tmpval2 = dbox.options[i].text;
dbox.options[i].value = dbox.options[i - 1].value;
dbox.options[i].text = dbox.options[i - 1].text
dbox.options[i-1].value = tmpval;
dbox.options[i-1].text = tmpval2;
}
}
}
function Movedown(ebox) {
for(var i = 0; i < ebox.options.length; i++) {
if (ebox.options[i].selected && ebox.options[i] != "" && ebox.options[i+1] != ebox.options[ebox.options.length]) {
var tmpval = ebox.options[i].value;
var tmpval2 = ebox.options[i].text;
ebox.options[i].value = ebox.options[i+1].value;
ebox.options[i].text = ebox.options[i+1].text
ebox.options[i+1].value = tmpval;
ebox.options[i+1].text = tmpval2;
}
}
}
</script>
</head>
<body>
<form ACTION="" METHOD="POST">
<table align="center">
<tr>
<td>
<input type="text" name="list1" value="">
</td>
<td>
<input type="button" value="添加" onclick="move(this.form.list1,this.form.list2)" name="B1"><br>
<input type="button" value="删除" onclick="remove(this.form.list2)" name="B2"><br><br>
<input type="button" value="上移" onclick="Moveup(this.form.list2)" name="B3"><br>
<input type="button" value="下移" onclick="Movedown(this.form.list2)" name="B4">
</td>
<td>
<select multiple size=7 name="list2">
<option value="one">ASP</option>
<option value="two">PHP</option>
<option value="three">ASP.NET</option>
<option value="four">DELPHI</option>
<option value="five">VB</option>
<option value="six">AJAX</option>
</select>
</td>
</tr>
</table>
</form>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。