jQuery实现信息提示框(带有圆角框与动画)效果
更新时间:2025-10-17 21:39:33作者:yezheng
本文实例讲述了jQuery实现信息提示框效果。分享给大家供大家参考。具体如下:
一个jquery提示框特效,黑色风可,且提示框是圆角形状,点击页面中间的几个文字,提示框信息就会动态显示,CSS和JS部分代码比较多。
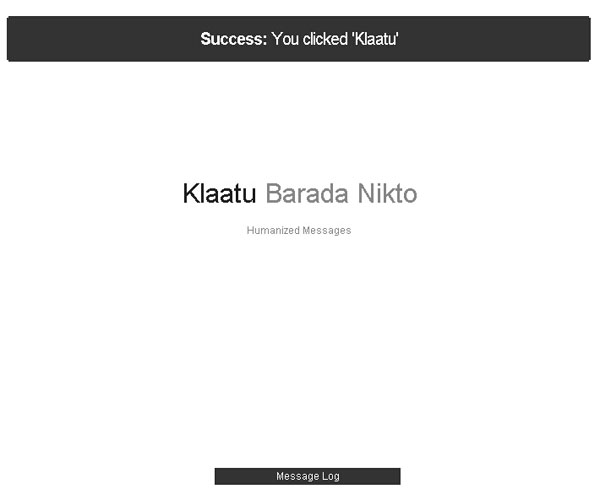
先来看看运行效果如下:

具体代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery实现的非常人性化的提示信息框效果</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
var humanMsg = {
setup: function(appendTo, logName, msgOpacity) {
humanMsg.msgID = 'humanMsg';
humanMsg.logID = 'humanMsgLog';
if (appendTo == undefined)
appendTo = 'body';
if (logName == undefined)
logName = 'Message Log';
humanMsg.msgOpacity = .8;
if (msgOpacity != undefined)
humanMsg.msgOpacity = parseFloat(msgOpacity);
jQuery(appendTo).append('<div id="'+humanMsg.msgID+'" class="humanMsg"><div
class="round"></div><p></p><div class="round"></div></div> <div
id="'+humanMsg.logID+'"><p>'+logName+'</p><ul></ul></div>')
jQuery('#'+humanMsg.logID+' p').click(
function() { jQuery(this).siblings('ul').slideToggle() }
)
},
displayMsg: function(msg) {
if (msg == '')
return;
clearTimeout(humanMsg.t2);
jQuery('#'+humanMsg.msgID+' p').html(msg)
jQuery('#'+humanMsg.msgID+'').show().animate({ opacity: humanMsg.msgOpacity}, 200, function() {
jQuery('#'+humanMsg.logID)
.show().children('ul').prepend('<li>'+msg+'</li>')
.children('li:first').slideDown(200)
if ( jQuery('#'+humanMsg.logID+' ul').css('display') == 'none') {
jQuery('#'+humanMsg.logID+' p').animate({ bottom: 40 }, 200, 'linear', function() {
jQuery(this).animate({ bottom: 0 }, 300, 'easeOutBounce', function() { jQuery(this).css({ bottom: 0 }) })
})
}
})
humanMsg.t1 = setTimeout("humanMsg.bindEvents()", 700)
humanMsg.t2 = setTimeout("humanMsg.removeMsg()", 5000)
},
bindEvents: function() {
jQuery(window)
.mousemove(humanMsg.removeMsg)
.click(humanMsg.removeMsg)
.keypress(humanMsg.removeMsg)
},
removeMsg: function() {
// Unbind mouse & keyboard
jQuery(window)
.unbind('mousemove', humanMsg.removeMsg)
.unbind('click', humanMsg.removeMsg)
.unbind('keypress', humanMsg.removeMsg)
if (jQuery('#'+humanMsg.msgID).css('opacity') == humanMsg.msgOpacity)
jQuery('#'+humanMsg.msgID).animate({ opacity: 0 }, 500, function() { jQuery(this).hide() })
}
};
jQuery(document).ready(function(){
humanMsg.setup();
})
</script>
<style>
html, body {
height: 100%; /* Damn you IE! */
}
.humanMsg {
font: normal 20px/50px Helvetica, Arial, Sans-Serif;
letter-spacing: -1px;
position: fixed;
top: 130px;
left: 25%;
width: 50%;
color: white;
background-color: black;
text-align: center;
display: none;
opacity: 0;
z-index: 100000;
}
.humanMsg .round {
border-left: solid 2px white;
border-right: solid 2px white;
font-size: 1px; height: 2px;
}
.humanMsg p {
padding: .3em;
display: inline;
}
.humanMsg a {
display: none;
}
#humanMsgLog {
font: normal 10px Helvetica, Arial, Sans-Serif;
color: white;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
max-height: 200px;
display: none;
z-index: 10000;
}
#humanMsgLog p {
position: relative;
left: 50%;
width: 200px;
margin: 0;
margin-left: -100px;
padding: 0 10px;
line-height: 20px;
background: #333;
text-align: center;
white-space: pre;
cursor: pointer;
}
#humanMsgLog p:hover {
background: #222;
}
#humanMsgLog ul {
margin: 0;
padding: 0;
position: relative;
max-height: 180px;
overflow: auto;
display: none;
}
#humanMsgLog ul li {
color: #555;
font-size: 12px;
list-style-type: none;
border-bottom: 1px solid #ddd;
line-height: 40px;
display: none;
padding: 0 20px;
position: relative;
overflow: hidden;
white-space: pre;
}
#humanMsgLog ul li:hover {
background: #f2f2f2;
}
#humanMsgLog ul li:first-child {
margin-top: 1px;
}
#humanMsgLog ul li .error {
color: orangered;
}
#humanMsgLog ul li .indent {
position: absolute;
top: 0;
left: 100px;
margin-right: 200px;
height: inherit;
}
</style>
<script>
jQuery(document).ready(function() {
jQuery('a.showmessage').click(function() {
humanMsg.displayMsg('<strong>Success:</strong> <span class="indent">You clicked ''+jQuery(this).text()+''</span>');
return false;
})
jQuery('a.showmessage:last').click(function() {
humanMsg.displayMsg('"Your <strong>Earth</strong> will be reduced to a burned-out cinder."');
return false;
})
})
</script>
<style>
p.links {
position: absolute;
font: 2em Helvetica, Arial, Sans-Serif;
top: 40%;
left: 50%;
width: 400px;
margin-left: -200px;
text-align: center;
}
p.links a {
text-decoration: none;
color: #888;
}
p.links a:hover {
color: #222;
}
p.links a.home {
font-size: 10px;
line-height: 30px;
}
</style>
</head>
<body>
<p class="links">
<a href="#" class="showmessage">Klaatu</a>
<a href="#" class="showmessage">Barada</a>
<a href="#" class="showmessage">Nikto</a><br />
<a href="http://www.jb51.net/" class="home">Humanized Messages</a>
</p>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。